
- Css 3.0 ذلك الأصدار الجديد من لغة الأنماط الأنسايبية css بدأت يظهر علي الأفق ويستعرض قوته الجمالية في دعم العديد من الخصائص والمزايا التي ستتيح لمجتمع مصممي الويب العديد من المزايا والخصائص الجمالية لأعمالهم وتوفير الوقت والجهد بعمل مثل هذه المؤثرات يدوياً ، لعل الآن المعيق الأساسي لهذه الأصدارة هو عدم توفر الدعم الكامل لها من قبل كافة المتصفحات هناك من يدعمها وهنالك لا وكالعادة السيد إنترنت أكسبلور لا يدعم وهناك العديد من الخصائص ايضا التي لايدعمها فيرفوكس ويدعمها سفاري بإختصار شديد أنها لم تصل لمستوي الدعم الكامل من قبل المتصفحات ولكنها المستقبل ويوماً ما سنجد أن كافة المستعرضات القياسية تدعمها وسيلجأ المصممون لعدم النظر إلي باقي المستعرض التي لا تدعمه لأنها تحتوي علي الكثير من المزايا الرائعة التي ستضف جو كبير من الرفاهية علي تصاميم الويب .
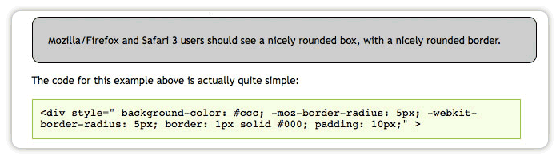
- 1- الحواف المستديرة : Roudned Corners
- 2- خاصية الظل للنصوص والتحكم بحجم الخلفية: textshadow, Background Sizing
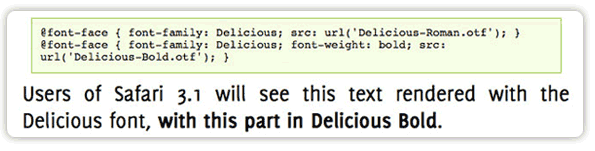
- 3- نوعية الخطوط : Using Any Custom Font
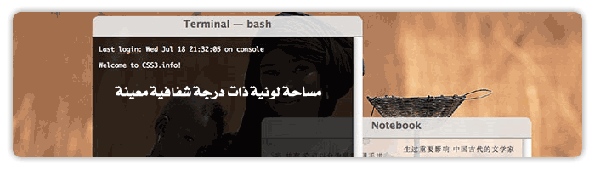
- 4- أختيار الإلوان : Css 3 Colours
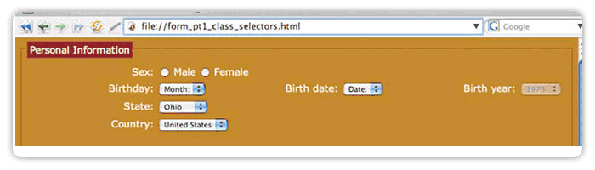
- 5- تنسيق النماذج: Styling HTML forms
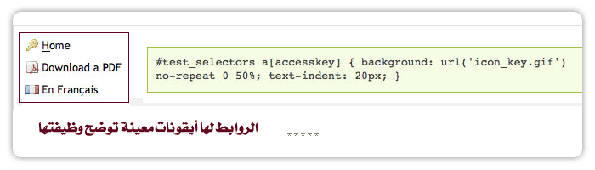
- 6- تطبيق أيقونات الروابط : Apply Link Icons
- 7- اللغات المختلفة : Interntioanl Languages
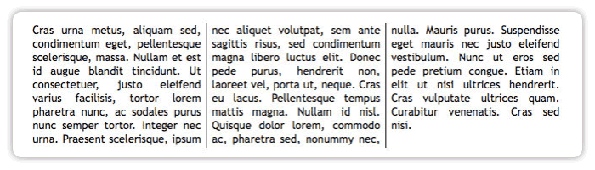
- 8- تصاميم متعددة الأعمدة : Mutli-column Layout
- 9- الشفافية : Opacity
- 10- صورة الأطارات : Border Image
- 11- الروابط في css 3.0 :
- 12- الخلفيات المتعددة : Multiple Backgrounds
سنتحدث في هذا المقال عن مجموعة من الخصائص الجديد لهذه الأصدارة وسيكون لكل خاصية رابط يوضح كيفية تكوين هذا المؤثر او كتابته في css ويشرح بدقة طريقة عمله أي بإختصار نقدم مجموعة روابط لأشهر وأهم خصائص الجيل الجديد من css .
الحواف المستديرة خاصية رائعة ومن مزايا تصاميم الويب الحديثة وأغلب المواقع من فئة الويب 2.0 تستخدم الحواف المستديرة لأنها تضفي جمالية علي التصميم وتشعرك بالأناقة وهذه الخاصية المميزة أصبحت مدعومه وبكل سهولة مع css 3.0 ومدعومه بهذه المتصفحات ( فيرفوكس و سفاري ) ولكن إنترنت أكسبلور لا يدعمها حتي بإصدارته الحديثة IE 8.0 .
لعل هذه الخاصية من الخصائص المميزة والتي أستخدمتها مؤخراً بمدونة تصميم مصري وهي اضافة ظل خفيف للنصوص حيث تشعرك بأن النص ثلاثي الأبعاد واصبحت لست بحاجة إلي فوتوشوب او أي برنامج وسيط لكتابة النصوص بشكل مميز وله ظل من خلال الخاصية الرائعة هذه ، والمدعومه في الجيل الجديد في css 3.0 .
لعل الخطوط العربية علي شبكة الويب تعاني من بعض الجمود لأن بالويب أنت محكوم بمجموعة صغيرة جداً من الخطوط الأمنه Safe Fonts التي يمكنك استخدامها علي الموقع مثلا : Tahoma , Arial , Sarfi وتعتبر خطوط تقليدية وإذا أردت أن تضيف أي نص بخط أخر وليكن خط الكوفي علي سبيل المثال لا بد أن تكتبه علي أي برنامج وسيط وترفعه كصورة وهذا لا يصلح في كافة الإوضاع ولكن مع css 3.0 يمكنك الأن اضافة أي خط لموقعك سواء بالعربية أو الأنجليزية وتختار أي خط حسب رغبتك حيث يتم استخدام الخاصية @font-face ويتم رفع ملف الخط علي الموقع بمجلد مستقل وليكن Fonts ومن خلال هذه الخاصية يتم استخدام هذا الخط علي الموقع وطبعا لازم يكون الخط بإمتدادت محددة مثل OTF وأعتقد قريبا سيتم دعم كافة الأمتدادت لكافة الخطوط وسيطلق لك العنان في أختيار أي نوعية خطوط تحبذها .
لعل الألوان متاحة من قبل في الإجيال السابقة من css ولكن الجديد أنك احياناً تريد ملء مساحة لونية محددة بلون معين ولكن تريد أن يكون هذا اللون بيه درجة شفافية تسمح للكائن خلفه او الشكل الذي بخلفيته أن يظهر وليس يظهر بشكل لون كامل ولا تري أي شئ خلفة .. مجرد مساحة لونية كاملة ، أصبح هذا متاح في الألوان في css الأصدار الجديد حيث يمكنك اختيار أي درجة لونية وكذلك اختيار درجة الشفافية لهذا اللون .
لعل تنسيق النماذج من الأمور التي تأخد وقت وجهد من مصمم الويب ولكن مع css 3.0 أصبح الأمر بكل سهولة ويمكنك تنسيق العناصر بسهولة ويسـر من خلال هذا المقال بالصورة .
لعل أحيانا بالمواقع او بتصميم لوحات التحكم للسكربيتات البرمجية المختلفة يكون هناك بعض الروابط التي تتطلب وضع صورة (أيقونة خاصة بها ) لتوضيح الهدف منها وظيفتها للزائر مثلا حذف يكون شكل X او موافقة بشكل يد او علامه صح ..إلخ ، ومع الجيل الجديد من css 3.0 يمكنك عمل أيقونات للروابط بكل سهولة .
لعل الويب هو موجه بالأساس لكل دول العالم سواء يتحدث العربية او الأنجليزية أو أي لغة أخري فهناك لغات غير متداولة ومعروفة للعالم ولكنها مستخدم من قبل دول معينة ومع الجيل الجديد من css أصبح يدعم هذه اللغات اللاتينه وسيتم عرضها بسهولة ويسر أكتر من ذي قبل .
هناك تصاميم للويب متعددة الأعمدة وليكن 3 أو 4 أعمدة سابقاً يتم استخدام بعض الحيل وقليلا من Float والتحديد العرض حتي يمكنك عرض الأعمدة بجنب بعض وهذا يشكل جهد ووقت كبير علي المصمم لإخراج مثل هذه التصاميم المتعددة التخطيط ولكن مع css 3.0 أصبح الآن يمكنك عمل تصاميم متعددة التخطيط بكل سهولة من خلال هذا الرابط علي الصورة .
لعل الشفافية من المؤثرات الجميلة التي تستخدمها فئة قليلة من المواقع والتي تضفي مزيد من الجمال لتصميم الموقع ويتم استخدامها عبر وسيط مثل الجافا سكربيت واطارات العمل المختلفة من jquery, Mootools وغيرها ولكن مع css الجديدة الآن ببساطة يمكنك التحكم بالشافية لأي عنصر علي الصفحة سواء رابط او صورة او مربع معين او نص من خلال css .
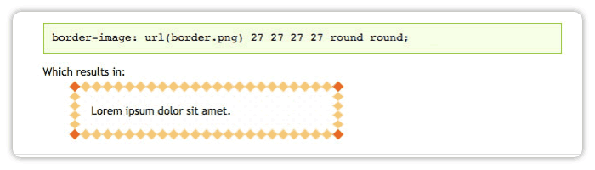
لعل احيانا بـ css التقليدية يمكنك أن تضيف مجموعة من الأطارات لأي عنصر وليكن مثلا نص او رابط او صورة وهذا الأطار يعاني من التقليدية حيث يكون براوز سواء لون معين او محدد النقاط او ثلاثي الشكل ولكن بالنهاية أشكال محددة ومع الجيل الجديد من css يمكنك أن تضيف لهذه الأطارات صورة معينة تختارها بنفسك ..ويمكنك انشاء اطارات حاوية لعناصر الصفحة تحتوي علي صور إليس شئ ممتعاً .
الروابط تغيرت في css والجيل الجديد وأصبحت مختلفة بعض الشئ يمكنك الأطلاع علي هذا المقال الموجود علي رابط الصورة .
أحيانا تود عمل خلفية متعددة بتدرج معين ومثل هذه المؤثرات كانت حلم أن تصبح حقيقة علي الويب ومتاحة فقط من خلال برامج التصميم الرسومي علي سطح المكتب ولكن ليس هناك شئ مستبعد فكل ما يكون بالأمس حلم يمكن أن يكون الغد واقع ملموس وهذا ما حدث بالفعل مع css وأصبح يمكنك اضافة صور بخلفيات متداخلة مثل هذه الصورة .
بالنهاية أتمني أن يكون المقال أفادكم وعرفكم بشكل مبسط عن أهم خصائص الجيل الجديد في css ويمكنكم الرجوع لأي خاصية بالمقال من خلال الضغط علي الصورة
المقال منقول بتصرف من موقع webdesigndev
المقال منقول بتصرف من موقع webdesigndev












ليست هناك تعليقات:
إرسال تعليق